bootstrap3打造全屏菜单和无限极菜单
更新时间:2014-12-22 21:10
标签:bootstrap3
阅读次数:
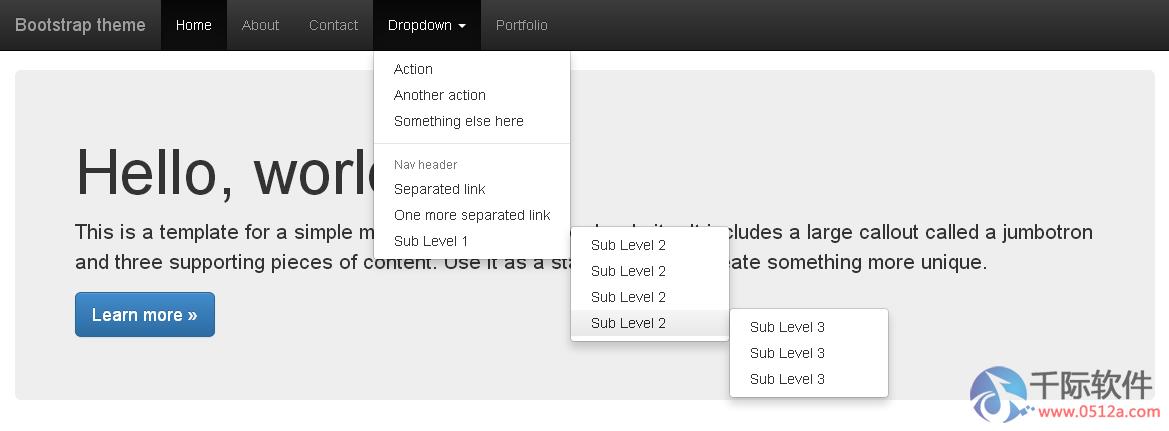
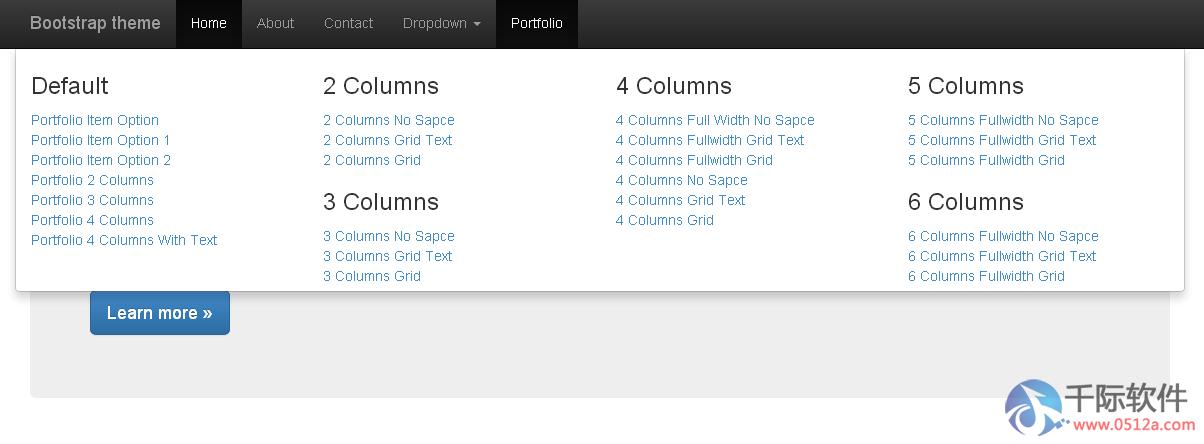
如今使用boostrap3架设网站的越来越多,bootstrap除了不支持ie9一下的浏览器以外,在制作其网站方面还是非常不错的。响应式框架是网站建设前端开发的首先工具。今天苏州千际软件大鱼给大家讲解下如何应用bootstrap3打造无限极下来菜单和全屏幕菜单功能。先看截图:


看到以上的截图大家是不是有点小激动啊,其实非常非常简单。先说css样式的使用
/*--------------公共部分------------------------*/
.navbar .container {
position: relative;
}
.navbar .dropdown-menu {
left: auto;
}
.navbar .dropdown-menu > li {
display: block;
}
.navbar .dropdown {
position: static;
}
/*----------------下来菜单-----------------------*/
.navbar .dropdown-submenu {
position: relative;
}
.navbar .dropdown-submenu > a:after {
top: 8px;
right: 9px;
font-size: 11px;
content: "f105";
position: absolute;
font-weight: normal;
display: inline-block;
font-family: FontAwesome;
}
.navbar .dropdown-submenu > .dropdown-menu {
top: 3px;
left: 100%;
margin-top: -5px;
margin-left: 0px;
}
/*Submenu comes from LEFT side*/
.navbar .dropdown-submenu > .dropdown-menu.submenu-left {
left: -100%;
}
.navbar .dropdown-submenu:hover > .dropdown-menu {
display: block;
}
/*----------------全屏菜单-----------------------*/
.navbar .dropdown.mega-menu-fullwidth .dropdown-menu {
left: 0;
right: 0;
overflow: hidden;
}以上为css样式
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Bootstrap theme</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> <li class="dropdown-submenu"> <a href="javascript:void(0);">Sub Level 1</a> <ul class="dropdown-menu no-bottom-space"> <li><a href="index.hmtl">Sub Level 2</a></li> <li class="dropdown-submenu"> <a href="javascript:void(0);">Sub Level 2</a> <ul class="dropdown-menu submenu-left"> <li><a href="index.hmtl">Sub Level 3</a></li> <li><a href="index.hmtl">Sub Level 3</a></li> <li><a href="index.hmtl">Sub Level 3</a></li> <li><a href="index.hmtl">Sub Level 3</a></li> </ul> </li> <li><a href="index.hmtl">Sub Level 2</a></li> <li class="dropdown-submenu"> <a href="javascript:void(0);">Sub Level 2</a> <ul class="dropdown-menu no-bottom-space"> <li><a href="index.hmtl">Sub Level 3</a></li> <li><a href="index.hmtl">Sub Level 3</a></li> <li><a href="index.hmtl">Sub Level 3</a></li> </ul> </li> </ul> </li> </ul> </li> <li class="dropdown mega-menu-fullwidth"> <a href="javascript:void(0);" class="dropdown-toggle" data-toggle="dropdown"> Portfolio </a> <ul class="dropdown-menu"> <li> <div class="mega-menu-content"> <div class="container"> <div class="row equal-height"> <div class="col-md-3 equal-height-in"> <ul class="list-unstyled equal-height-list"> <li><h3>Default</h3></li> <!-- Default --> <li><a href="portfolio_single_item.html">Portfolio Item Option</a></li> <li><a href="portfolio_item.html">Portfolio Item Option 1</a></li> <li><a href="portfolio_item1.html">Portfolio Item Option 2</a></li> <li><a href="portfolio_2_column.html">Portfolio 2 Columns</a></li> <li><a href="portfolio_3_column.html">Portfolio 3 Columns</a></li> <li><a href="portfolio_4_column.html">Portfolio 4 Columns</a></li> <li><a href="portfolio_text_blocks.html">Portfolio 4 Columns With Text</a></li> <!-- End Default --> </ul> </div> <div class="col-md-3 equal-height-in"> <ul class="list-unstyled equal-height-list"> <li><h3>2 Columns</h3></li> <!-- 2 Columns --> <li><a href="portfolio_2_columns_grid_no_space.html">2 Columns No Sapce</a></li> <li><a href="portfolio_2_columns_grid_text.html">2 Columns Grid Text</a></li> <li><a href="portfolio_2_columns_grid.html">2 Columns Grid</a></li> <!-- End 2 Columns --> <li class="big-screen-space"></li> <li><h3>3 Columns</h3></li> <!-- 3 Columns --> <li><a href="portfolio_3_columns_grid_no_space.html">3 Columns No Sapce</a></li> <li><a href="portfolio_3_columns_grid_text.html">3 Columns Grid Text</a></li> <li><a href="portfolio_3_columns_grid.html">3 Columns Grid</a></li> <!-- End 3 Columns --> </ul> </div> <div class="col-md-3 equal-height-in"> <ul class="list-unstyled equal-height-list"> <li><h3>4 Columns</h3></li> <!-- 4 Columns --> <li><a href="portfolio_4_columns_fullwidth_no_space.html">4 Columns Full Width No Sapce</a></li> <li><a href="portfolio_4_columns_fullwidth_text.html">4 Columns Fullwidth Grid Text</a></li> <li><a href="portfolio_4_columns_fullwidth.html">4 Columns Fullwidth Grid</a></li> <li><a href="portfolio_4_columns_grid_no_space.html">4 Columns No Sapce</a></li> <li><a href="portfolio_4_columns_grid_text.html">4 Columns Grid Text</a></li> <li><a href="portfolio_4_columns_grid.html">4 Columns Grid</a></li> <!-- End 4 Columns --> </ul> </div> <div class="col-md-3 equal-height-in"> <ul class="list-unstyled equal-height-list"> <li><h3>5 Columns</h3></li> <!-- 5 Columns --> <li><a href="portfolio_5_columns_fullwidth_no_space.html">5 Columns Fullwidth No Sapce</a></li> <li><a href="portfolio_5_columns_fullwidth_text.html">5 Columns Fullwidth Grid Text</a></li> <li><a href="portfolio_5_columns_fullwidth.html">5 Columns Fullwidth Grid</a></li> <!-- End 5 Columns --> <li class="big-screen-space"></li> <li><h3>6 Columns</h6></li> <!-- 6 Columns --> <li><a href="portfolio_6_columns_fullwidth_no_space.html">6 Columns Fullwidth No Sapce</a></li> <li><a href="portfolio_6_columns_fullwidth_text.html">6 Columns Fullwidth Grid Text</a></li> <li><a href="portfolio_6_columns_fullwidth.html">6 Columns Fullwidth Grid</a></li> <!-- End 6 Columns --> </ul> </div> </div> </div> </div> </li> </ul> </li> </ul> </div><!--/.nav-collapse --> </div> </nav>